Game-changing support for great SaaS products
Elevate your customer experience with Coview’s innovative support tools
Watch the video

VIEW
A picture is worth a thousand words

See what your customer sees with screenshots
Customers find it frustrating to explain their issues in words. With Coview they can show you - with just one click.
- Easily take screenshots that capture their complete page
- Highlight areas and add notes
- Hide private content before sending
Replay
When a screenshot can’t capture the full story, coview lets your customers record their screen
Let customers walk you through a whole sequence of events to show you where they get stuck.
- No need to install any software or plugin - it just works
- Works just as well on mobile
- Screen recordings capture every interaction and transition
SHOW
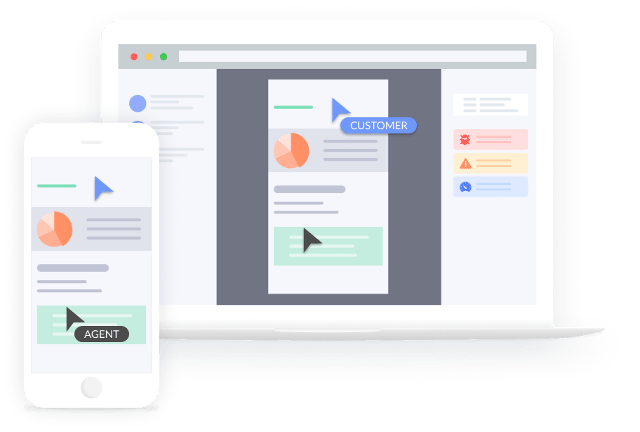
Demo your product to your customers on their own screen

Browser screen sharing with just one click
Don’t burden your customers with software installations or complex instructions.
Just send a screen share request - they click accept and your support agent pops up on their screen.
- Instant connection - no reloading, no installations, no fuss
- No change in resolution and no popups
- Minimal data transfer - so everything is instant and with no lag

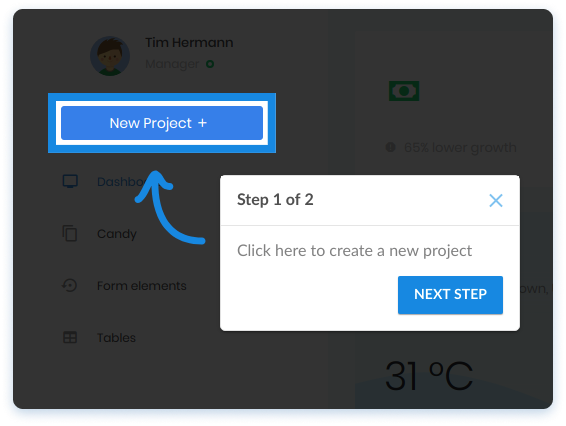
Communicate visually
Make onboarding a VIP experience. Your customer feels reassured and taken care of. They see your highlights and step by step instructions directly on their own screen.
- Support staff can easily highlight and add written comments
- On-page step by step instructions to guide your users
- Save common highlights and instructions for use with other customers
EMPOWER
Help your support team solve problems effortlessly

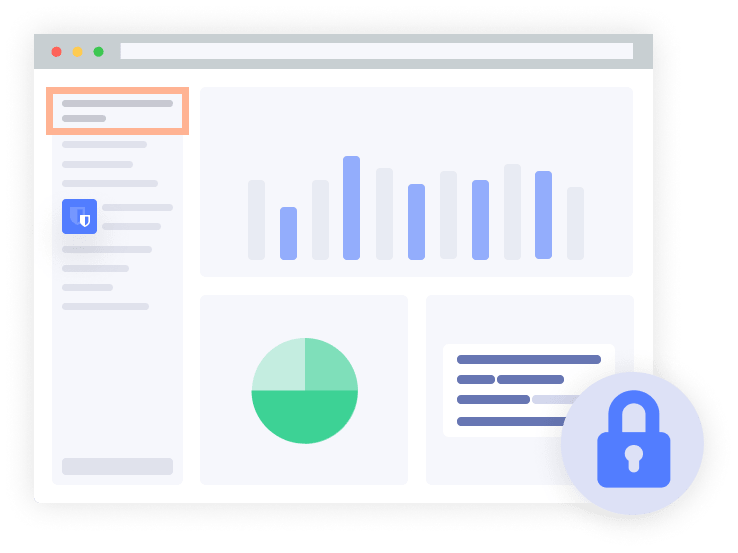
Automatic browser health checks
Coview automatically checks for any problem in your customer’s browser - freeing up your support staff to give customers a great experience.
- Browser compatibility check
- Client cache check - making sure everything is up to date
- Site loading performance check - including network, browser even server speeds

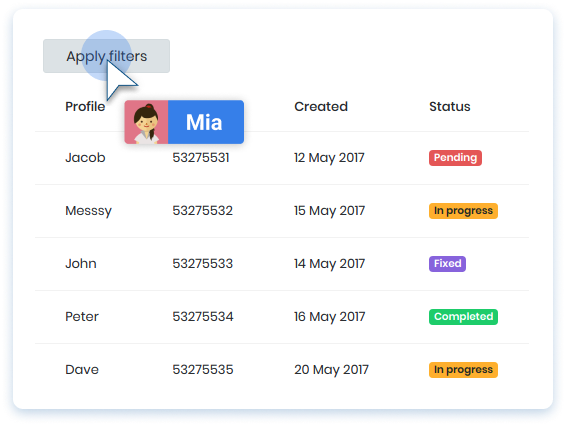
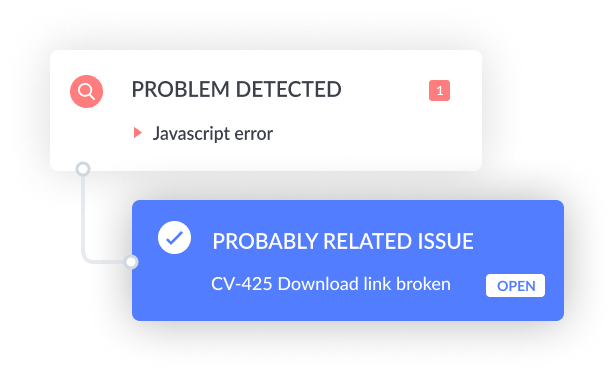
Connect screen captures with tickets
Coview seamlessly integrates with external ticket trackers and automatically flags up potentially related issues.
- Create external tickets right from any customer screenshot or recorded session
- Always get notified about related tickets within screen captures
- Connect to Jira or Asana
UNDERSTAND
Replay screen capture and understand the problem

Revolutionising the way your team solves customer issues
Coview records the entire action at a code level - not just a flat video recording of the screen. Meaning you can pause and explore the page as it is in that moment - including being able to inspect code right in the recording
- Resolve bugs without having to reproduce them
- Pause and inspect your customer’s page right in the recording
- The source HTML and other codes remain unmodified

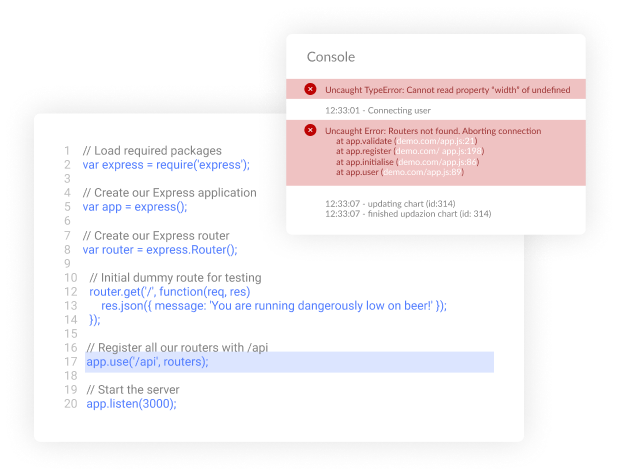
Easily track down and monitor errors
Errors captured in your customer’s browser can immediately be inspected without having to find, then reproduce them.
- Javascript errors are shown with their complete stack trace
- Jump to any position and analyze the source code
- Minified code in an easily readable format with syntax highlighting

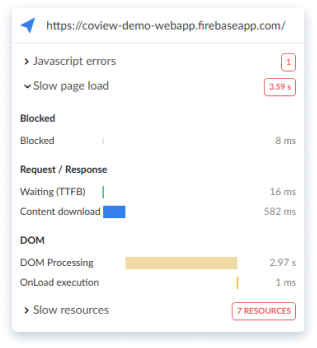
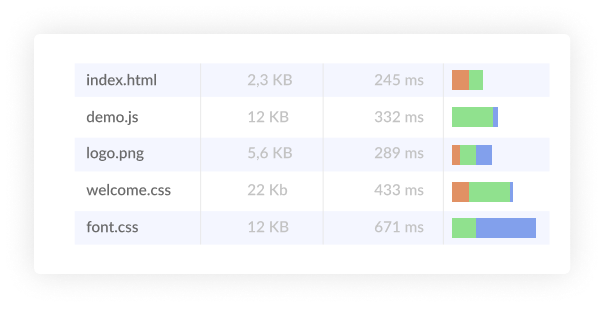
Get detailed performance reports
When customers complain about speed you can quickly see why - even from a screenshot. Speed issues are automatically traced right up to the individual server that is slowing things down.
- View all network activity including detailed performance timing
- See the time spent rendering the DOM
- View all files loaded by the customer’s browser